WARNING: This plugin may be habit-forming. The GenerateBlocks Pro Review is here and when I’ve used a product, I like to share my feedback so that it may help you out as well.
GenerateBlocks Pro is the high-performance, responsive plugin designed to create stunning websites for all devices. GenerateBlocks Pro delivers a unique style that looks pixel-perfect across any screen. And there is no coding needed to create an amazing site with GenerateBlocks Pro.
I will walk you through everything you need to know about the GenerateBlocks Pro in my Generate Blocks Pro Review. Let’s go!
| Quick Summary | GenerateBlocks Pro |
|---|---|
| Cost | $39 |
| Developer | Tom Usborne |
| Good For | Everyone, including bloggers, small business owners, and marketers who want to generate more leads and conversions from their website. |
| Recommend | YES (easy to use, great quality, first-class support) |
What Exactly is GenerateBlocks Pro?
GenerateBlocks Pro is a plugin that makes it easy to create stunning content—with no design experience.
The simple interface means you don’t have to spend precious time learning how the software works.
GenerateBlocks is a plugin developed to work flawlessly with the Block Editor for WordPress (Gutenberg). With these 4 simple GenerateBlocks, you can design almost any layout imaginable.
It is OK to fall in love with the GenerateBlocks Pro because luckily for you it works very well with any theme, and is optimized with the GeneratePress theme in mind, resulting in a stellar design performance all-around.
One of the best features that makes this a simple decision is the lightweight nature of the plugin. It will not slow down your site speed. Let’s be real; we all know slow site speed can equal lower rankings in Google.
Plugin Developers Tom Usborne and his Team
Tom and his team designed GenerateBlocks Pro to work with any theme. The same team that developed GeneratePress created GenerateBlocks Pro. So you know they go together like peanut butter and jelly. Having the same team has its advantages. They provide the best possible experience to you by using their combined experience and vision to see ahead of the game.
If you aren’t aware already, Tom Usborne and GeneratePress always deliver products that are secure, stable, and extremely lightweight.
Let’s first have a quick overview of the 4 Blocks in this GenerateBlocks Pro review.
4 Blocks Overview

Container Block ~ Think of a container block as a wrapper of all your rows of content in a certain section. In most instances, starting all of your content sections with a container block is best. The container is the core block, and you can adjust the width, padding, and margin.

Grid Block ~This is where you can build columns for your content. It automatically inserts a container block into the grid column when adding a grid block. The plugin gives you the choice of preset template grids.

Headline Block ~The Headline Block is great for headlines and a great way to bring attention to features and call-to-actions on your website. Typically, best not used for full paragraphs of text. Use the “paragraph” instead.

Buttons Block ~ You can add one button or multiples of buttons. Your choice. As a default, there is no spacing between the button blocks. However, you have the option to add spacing. You simply select the “margins” option in the spacing panel.
GenerateBlocks is like a blank canvas and an endless array of paint colors. With just one click, you can customize your blocks to fit any need or style! The image below shows how I created the block above with only two GenerateBlocks commands: container and grid. Within each box in the grid, there are many more options for customizing what shapes appear where on my page as well as adding color gradients for some extra flair!
So let’s get into the features only available with the Pro version in this GenerateBlocks Pro review.
Features Available With GenerateBlocks Pro
TEMPLATE LIBRARY
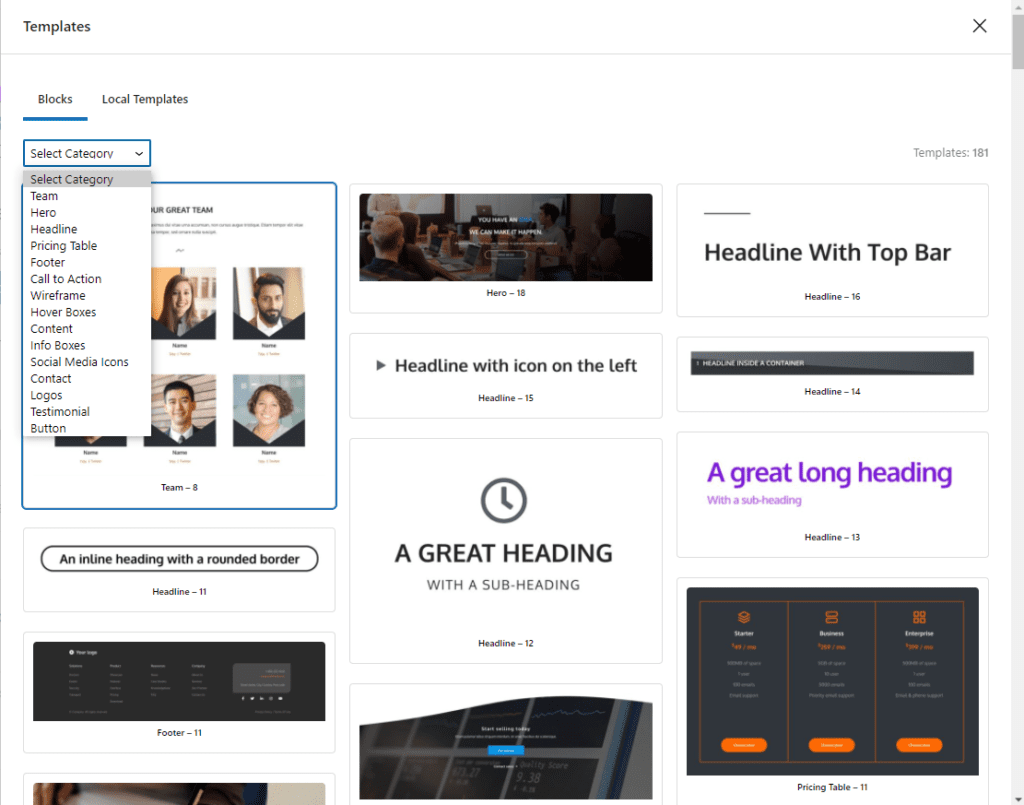
Gain access to over 150 eye-catching professional pre-built templates that are easily changed with your own customization. And you can save them for your own local template library.
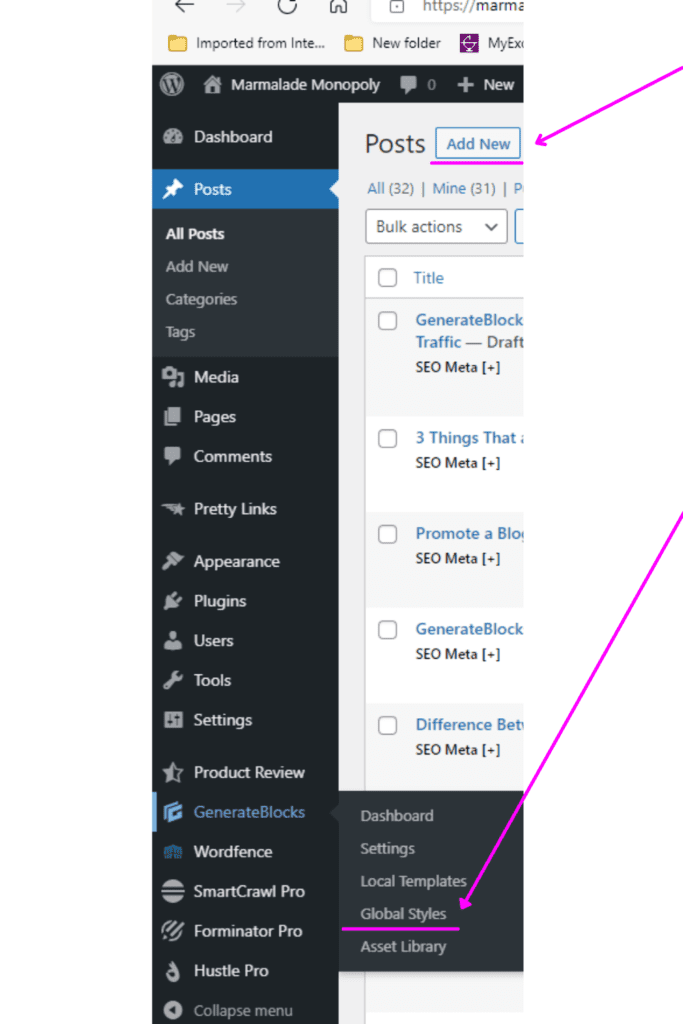
To access the templates, add a new block in the area where you want the template located. Now, in the “GenerateBlocks” category, choose the “Template Library” block.
Below is a screenshot of the template library. The templates, organized into categories, offer many options to customize your site.

LOCAL TEMPLATES
Easily make your own custom templates and save them for later. Simply click the Local Templates tab in the Template Library modal. To add a local template, go to GenerateBlocks > Local Template.
Templates are beneficial in so many ways:
- You don’t have to format, organize structure, or add in various elements before you add the actual content. If you consistently use the same document, create a template and it will easily save you countless hours.
- The document remains consistent, which looks professional and is great for brand recognition.
- Templates eliminate repetition and free up your time to complete more productive tasks.
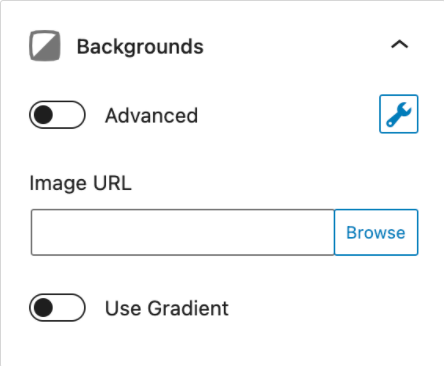
ADVANCED BACKGROUNDS
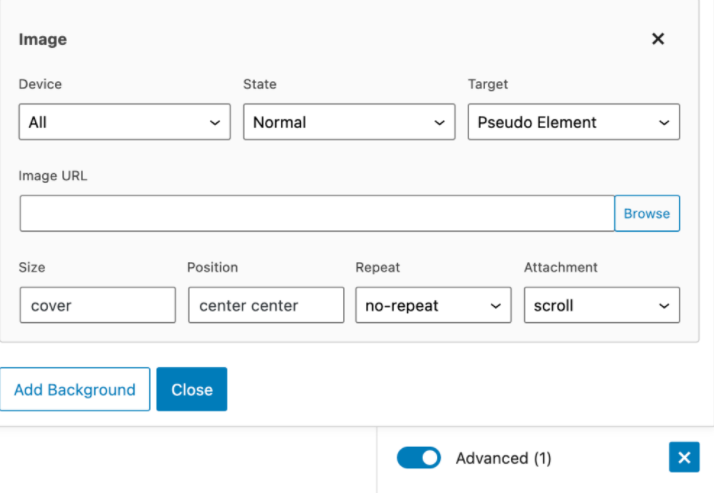
Advanced Backgrounds are like the Effects feature, but they handle background images and gradients for the Container block. You can define different backgrounds depending on what device is being used or set a gradient from one end of your screen to another with multiple colors in between; either way, it’s going to look great!
- Do you want a background image that looks different on a mobile or desktop? You can define backgrounds for specific devices in the same element. You control selecting the most optimized background for each device/platform.
- Add Background images and gradients to an element that work with both the normal browse mode and hover mode.
- The plugin accommodates the use of multiple backgrounds per element by defining them as Self-Targeted or Pseudo Element Targeted.



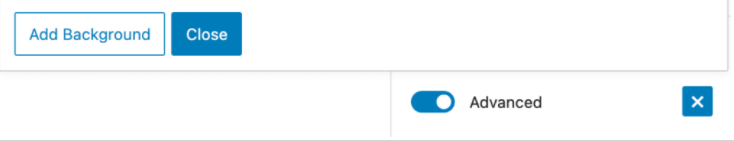
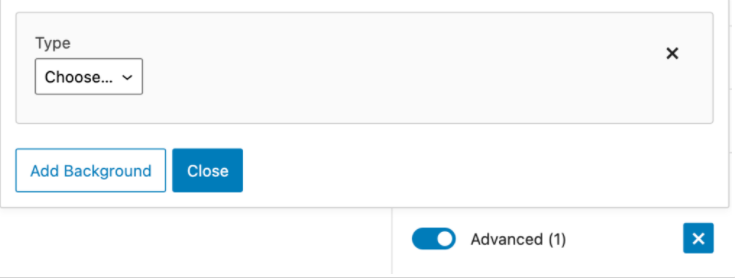
If we click the “Add Background” button, it will add a new background to the Container and allow us to configure it.

If you click the “Add Background” button, it will add a new background to the Container and allow you to configure it as well

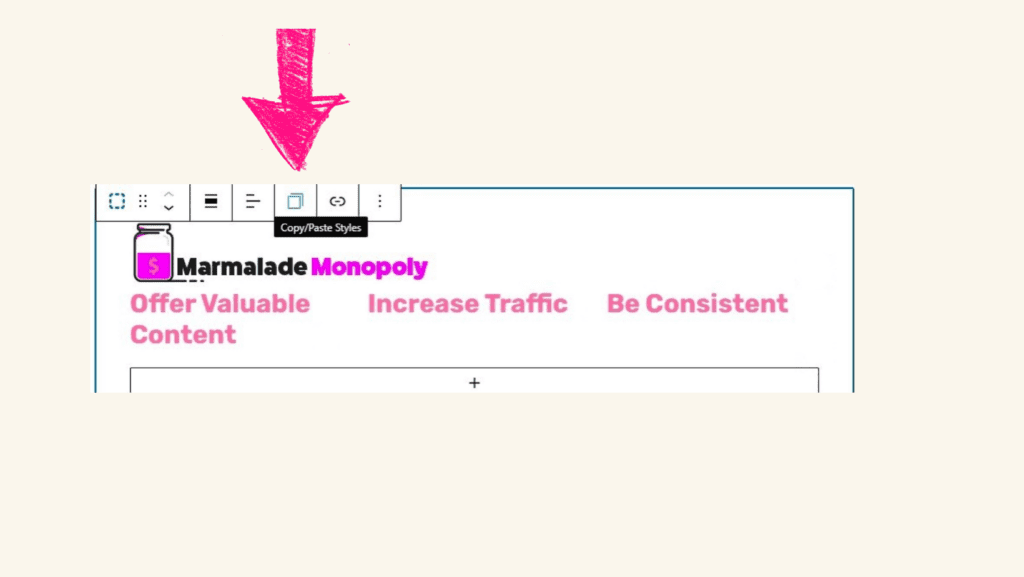
COPY + PASTE STYLES
Need 2, 3, or 4 of the same block style you just designed? Well, then you will save tons of time by copying and pasting your block styles throughout your page.

GLOBAL STYLES
Global styles provide consistency and simplicity for an efficient workflow. A consistent look throughout your site helps reflect better performance metrics, such as bounce rate and engagement. Global Styles are a way to build re-usable styles that you can use throughout your website. This has a couple of advantages:
- It writes the CSS for the element once, and instead of writing it 10 times with every Container using those style attributes, we only write it once!
- If you ever need to change a style, for example, your primary button style, you can do it in one area and have that style update instantly throughout every page of your site.
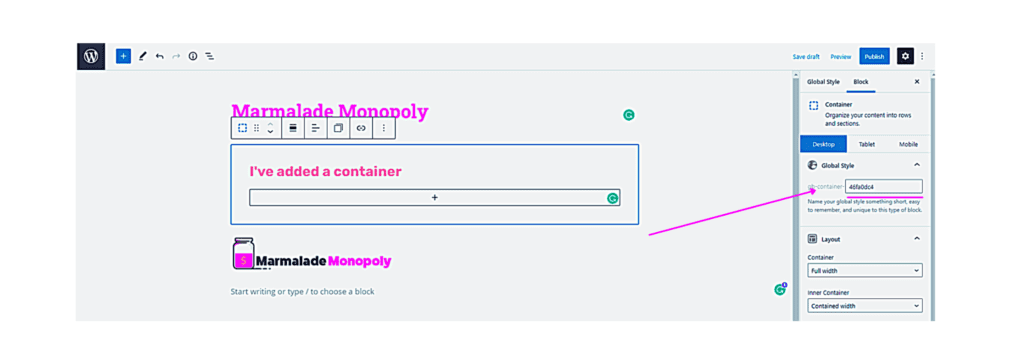
When you create a page/post, choose this global style when inserting the block on the editor. Enable the “Use Global Style” slider and choose the name you have provided from the dropdown. Now, the plugin applies the custom style instantly to your block.


But the great thing is, you can change the unique ID.
For example, if this was going to be the main container on your website, you could change the ID to read “main.”
The last step would be to design the container as you wish and then save it!
When you create a page/post, toggle the “Use Global Style” slider and choose from the dropdown. Click on “main.” Now your block automatically contains all of your custom styles.
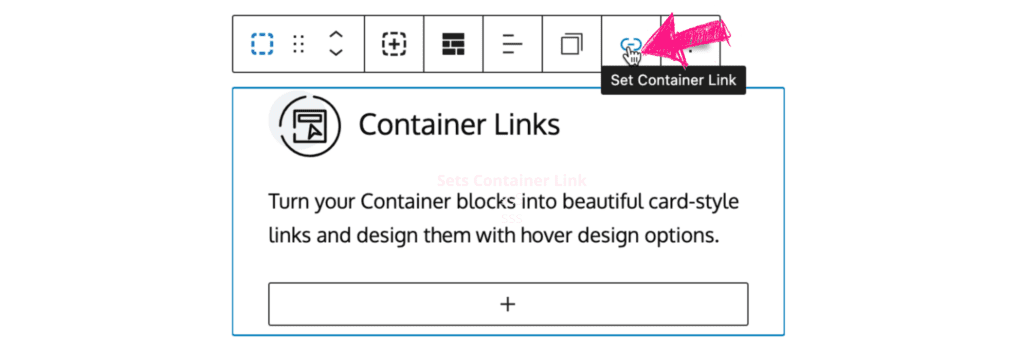
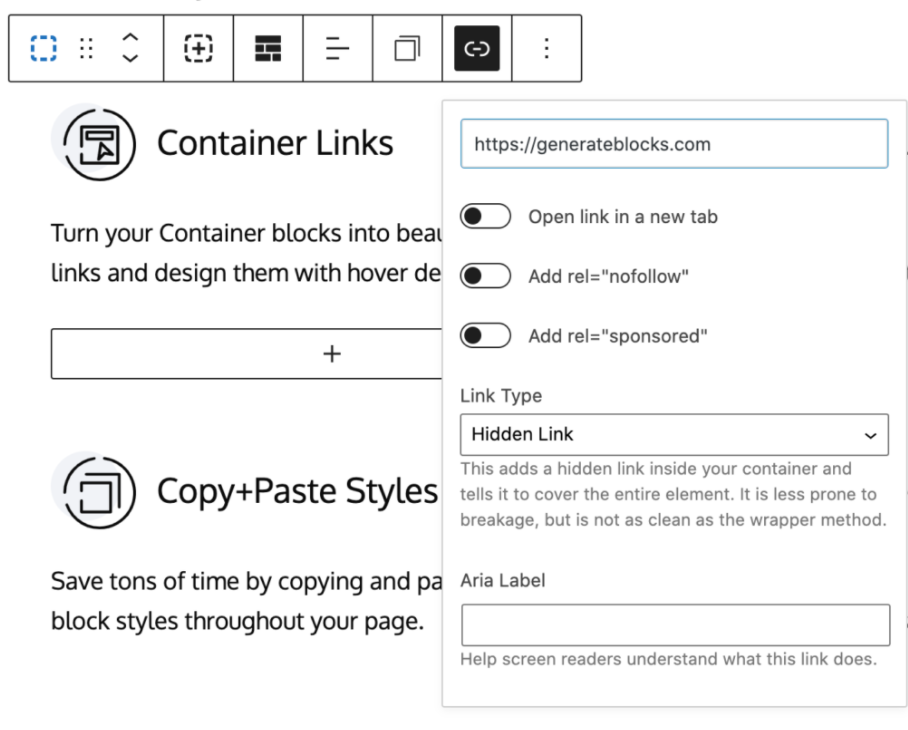
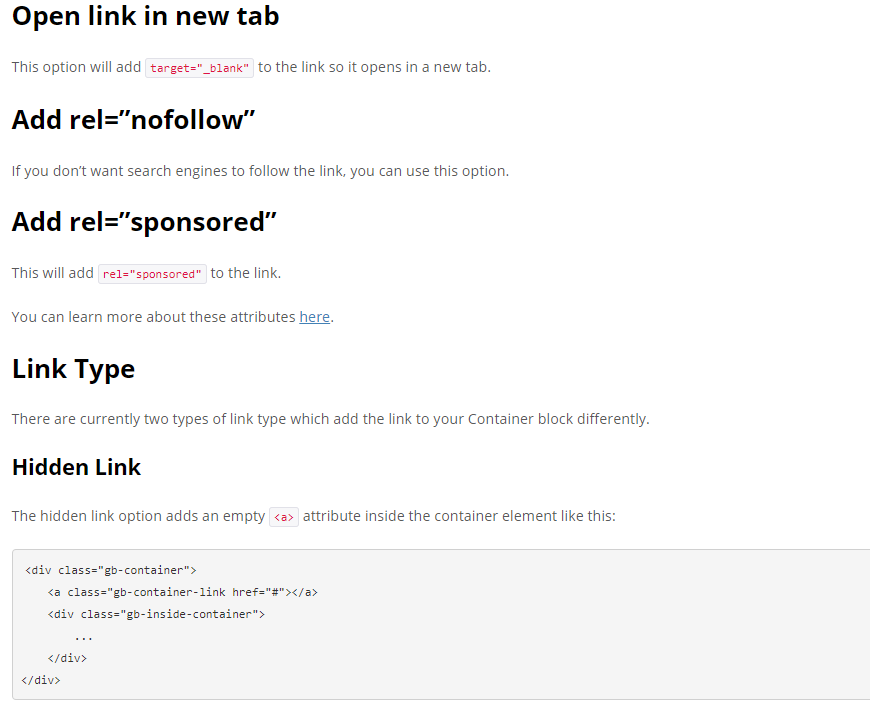
CONTAINER LINKS
It’s so simple to add a hidden link that covers the ENTIRE Container block. Also, another benefit is NOT changing the color of the text inside the container to your link color, and it will work even if you add links inside the container.



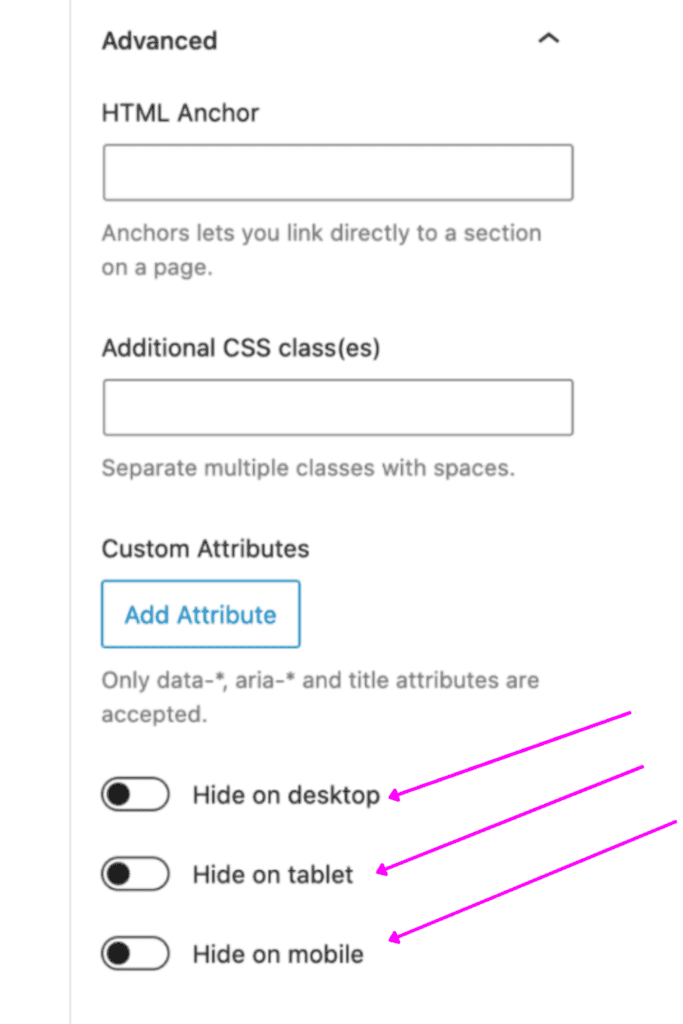
DEVICE VISIBILITY
You can easily hide or show your blocks with a simple click on desktops, tablets, and mobile devices. A great example of where this feature is helpful is for a local business. Let’s say your CTA (call-to-action) is for people to text you for a quote for one of your services. You may only want this Block to show only on mobile phones. You can disable the block from appearing on desktop and tablet devices by turning on the “hide” feature.
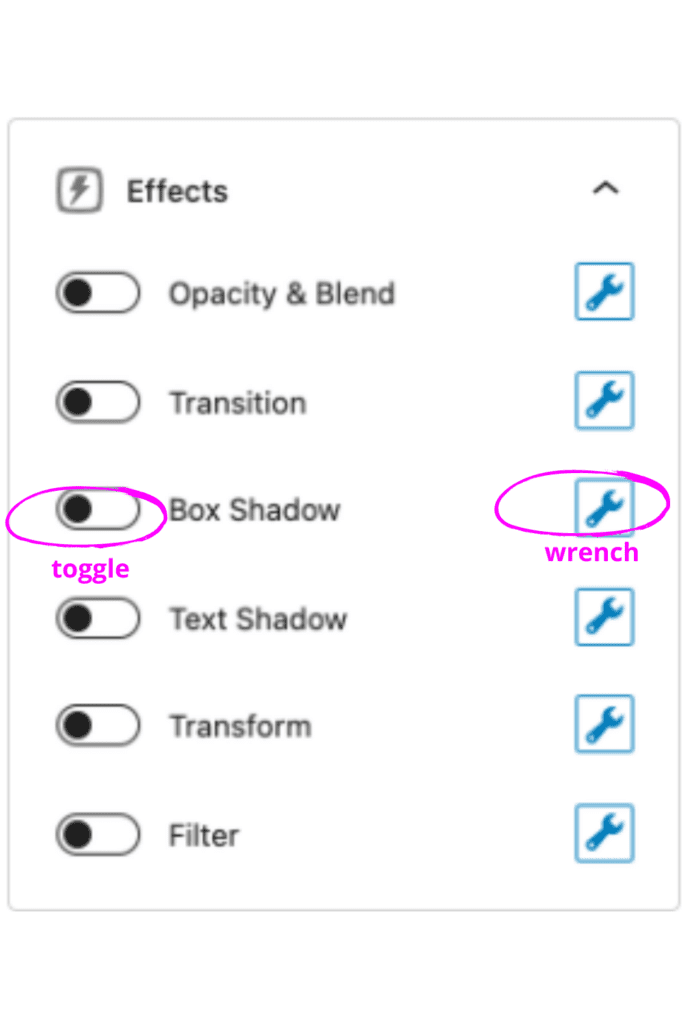
EFFECTS
With our powerful, user-friendly CSS effects builder, you can create an endless number of unique designs right in the editor. This is just like having 1,000 graphic designers right at your fingertips! You can use these effects in Containers, Headlines, and Buttons.

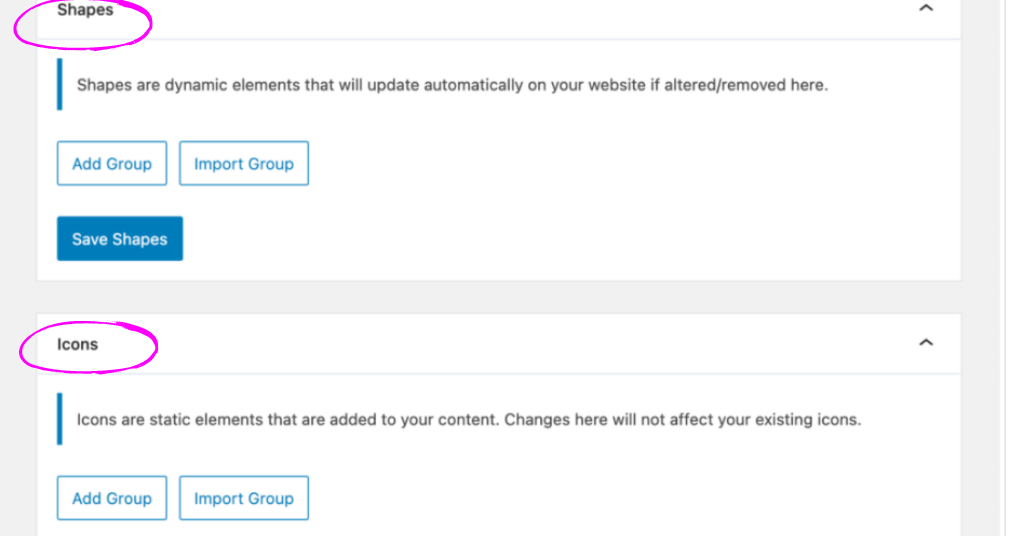
ASSET LIBRARY
The possibilities are endless. Add your own SVG icons and shapes to the library, then customize them in the editor for a more intuitive, interactive design. Do note the Safe SVG plugin is recommended to improve the function of this feature.
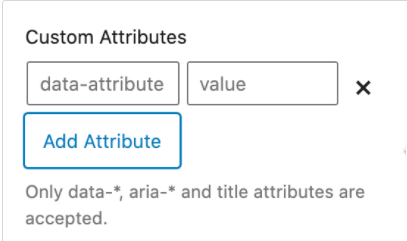
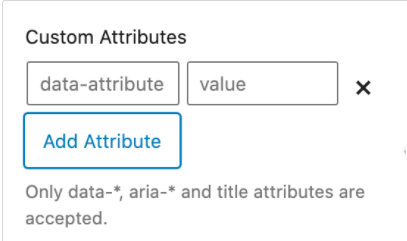
CUSTOM ATTRIBUTES
Having an innovative stylish niche website is easy. You can apply custom data-* attributes with just one click using the simple interface.

Clicking the “Add Attribute” button will add new fields – an attribute name and label.

data-* attributes if you use an AOS or Lity library. For security reason allows us to accept attributes and the
title attribute only. Factors to Consider When Buying Pro
- Pricing ~ An investment in upgrading comes with benefits such as first-rate support, unique designs, and templates that don’t weigh down your site.
- Documentation ~ If you want to get the most out of an upgrade, than it is important that you are well versed in installing and understanding how it works. Upgrades usually have extensive documentation giving you the knowledge to maximize the plugins features.
- Support ~ What happens when you run into a roadblock? Support is important at these times versus crawling forums for a solution.
- Ease of Use ~ How easy is it to use? If you’re looking for a way to post your paper, news article or video content then it’s important that you have an upgrade that is easy-to-use, visually appealing, and includes built-in support.
- How are Users Rating its Performance ~ If there is a stark contrast between the number of disgruntled customers vs happy customers, I would think twice about upgrading.
- How Many Times Has it Been Downloaded ~Of course, it’s possible that a plugin is still new on the market and hasn’t been downloaded by hundreds and thousands of users. As time passes, and everyone wants the the upgraded version there is obviously a reason. You don’t become the “cat’s meow” or the “bee’s knees for nothing!”
- How responsive is the developer ~ You’ll want to find a regularly updated plugin, and the more recently it was last updated, the better. You also should check how quickly developers respond to problems with their plugins because even great ones can get wacky sometimes! Do consider that issues aren’t solved overnight, but check to see if the developers are acknowledging the problem and working on a solution.
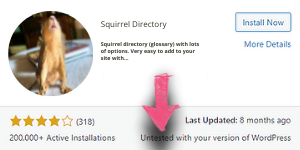
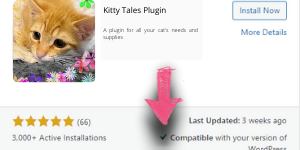
- Plugin Compatability ~ How compatible is the plugin with your theme? If you’re searching for plugins in the WordPress Plugins search results page, take a look in the bottom right corner of the plugin card for a quick check for the words “untested” or “compatible.”


Check to Verify Compatibility
I discovered that GenerateBlocks Pro works seamlessly with this website and other sites I have in various niches.
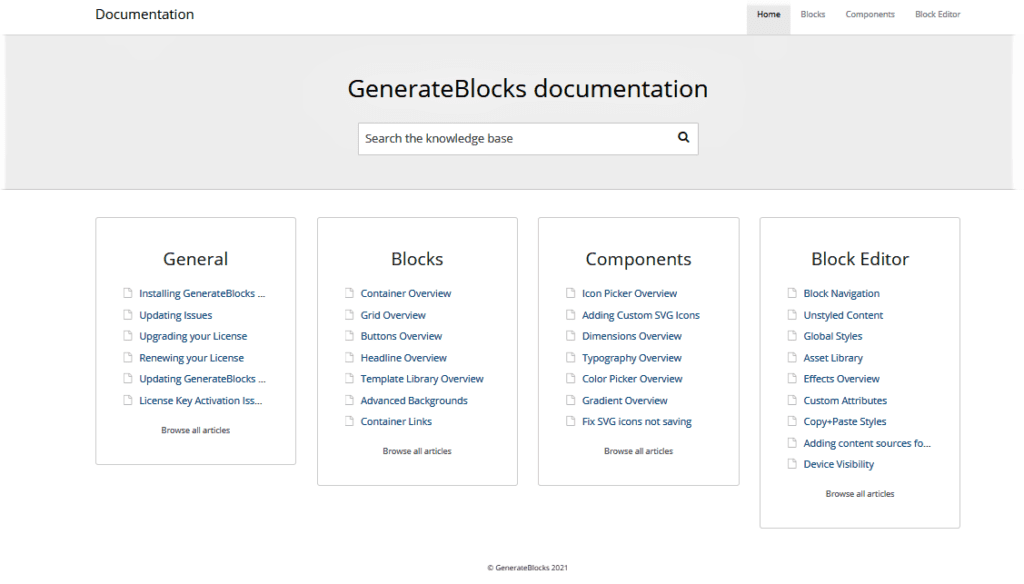
Support & Documentation
Each block directly links to the GenerateBlocks Pro documentation section. This is the area that delivers easy-to-follow information on how the plugin works.
You can also post a question in their forum or log in to your account to open a support ticket.

GenerateBlocks Pro Review ~ Pricing
The difference between the three price options is the number of sites that can use the plugin. I personally recommend the “professional” price option because you can use it on 250 sites.
personal
$39
For 1 site
150+ pro templates
Build local templates
Global styles
Block effects
Asset library
Advanced backgrounds
Container hover features
Custom attributes
Support for 1 year
Updates for 1 year
plus
$69
For 10 sites
150+ pro templates
Build local templates
Global styles
Block effects
Asset library
Advanced Backgrounds
Container hover features
Custom attributes
Support for 1 year
Updates for 1 year
professional
$99
For 250 sites
150+ pro templates
Build local templates
Global styles
Block effects
Asset library
Advanced Backgrounds
Container hover features
Custom attributes
Support for 1 year
Updates for 1 year
Generate Blocks Pro Review Pros and Cons
Pros
- No Coding Experience Needed
- Optimized to Work Flawlessy With GeneratePress
- Compatible with ANY Theme
- An Affordable Investment
- Countless Design Hours Saved
- Developed by Tom Usborne and the GeneratePress Team
- You can Preview the Changes Live in Desktop, Tablet and Mobile Prior to Publishing
- First-Class Built-in Support
- Lightweight & No Bloating
- Secure & Reliable
- Endless Design Creation Options
- You Are in Control
- You need to add the GenerateBlocks Free version first before adding the Pro plugin
- When Re-using Global Style Blocks they Retain their Attributes/Easy to Correct by Removing Settings
- The Template Library contains block-based, not full-page templates
Cons
Generate Blocks Pro Review Verdict
I’ll never have to compromise between function or style when using the GenerateBlocks Pro. Now I’m not a designer by any stretch, but this is what I want my app-building tools to look like!
Investing in GenerateBlocks Pro is the way to make sure everything looks awesome without having to do much work yourself. Believe me, I have turned this plugin upside down by conducting the research for this GenerateBlocks Pro Review.
From a user standpoint, this plugin makes for an intuitive and enjoyable experience.
With all these features, you could say that GenerateBlocks Pro offers maximum utility with minimal fuss…but Tom Usborne and the GenerateBlocks Pro team also make sure that your site is visually stunning while doing so, which can’t be overlooked as well!”
Conclusion
Wow, Thanks for making it this far through my GenerateBlocks Pro review.
I can’t foresee a time in the future where GenerateBlocks is not in my website design toolkit.
The WordPress team used their combined experience and vision to see ahead of the game when developing GenerateBlocks Pro. This is one of many reasons why I future-proof my two websites using both WordPress and GenerateBlocks Pro.
If your goal is a site with optimal performance and visual appeal for you and your audience, then I highly recommend giving GenerateBlocks Pro a try!
Just build better sites faster with GenerateBlocksPro.
See the Simple 4 Step Formula for Building a Business and Earning Your First $1,000 Online